Install these tools on your website to promote your events, build your Bandsintown following and grow your fan email and SMS list:
Bandsintown Plugin for WordPress: the easiest way to add tour dates to your site in a few clicks
Advanced Events Widget: event listing with fully customizable text, look and feel to match your style
Follow Button: a simple call to action to grow your Bandsintown following while building your contact list
Signup Form: an email signup form to build your contact list while growing your Bandsintown following
You can install our dedicated Events Widget for WordPress to let your fans know when you're performing next and get all necessary information and/or tickets without leaving your site.
On your WordPress website, click on ‘Plugins’ and on ‘Add New’ at the top of the page.
Search for ‘Bandsintown Events’ and click on ‘Install Now’.
After the plugin is installed, click on the ‘Activate’ button.
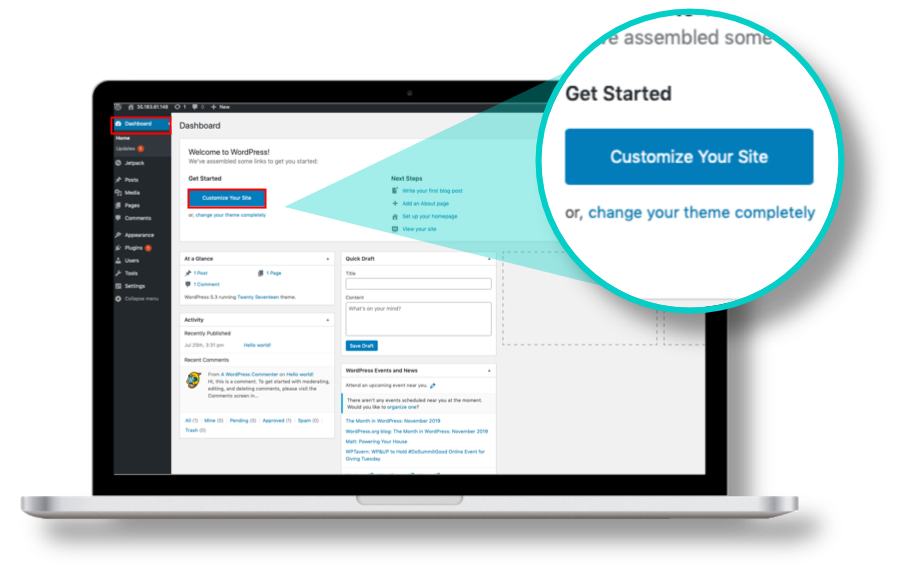
On the left-side menu, click on ‘Dashboard’ and then on ‘Customize Your Site’, as indicated above.
Click on the ‘Widgets’ option on the left-side menu.
Depending on your website’s template, you’ll have a couple of options as of where to install the widget. Choose the option you prefer.
Once you’ve chosen where the widget will be installed, select the ‘Bandsintown Events’ widget previously downloaded.
Enter the name of your artist (as displayed on Bandsintown). Add a title (e.g. Tour Dates) and display a limit of events that should be shown (or leave it blank to show all events). Tap on ‘Done’ after you’ve finished.
You’re all set! All your events and tickets links will be displayed on your own website!
Examples
Some great examples of websites created with the Bandsintown Plugin in WordPress websites.
Need more customization?
You can use our native Bandsintown Events Widget or the Bandsintown Events API.
01. CUSTOMIZE
Use our builder to customize your widget
02. COPY
Copy your embed code.
03. Paste
Add it on your website
STEP 1: CREATE YOUR CUSTOM WIDGET
Get set up easily in just a few clicks—no coding required. Use the default install settings to have the widget automatically match your website's color scheme, or dig deeper to customize fonts, colors, content, and more.
Please note that the Events Widget is compatible with all website builders that support HTML editing. This includes WordPress, Wix, Squarespace, Shopify and more.
STEP 2: Copy your WIDGET CODE
Once you’ve finished customizing your widget, click on the button ‘Copy Code’.
Need Help? Start a chat we'll be happy to assist you.
important
Please note that our widget is supported on WordPress but not with every instance. This is because WordPress limits the cases where one can run their own code. So our widget will work fine on:
- The WordPress CMS (i.e. if you use an instance of WordPress hosted on your own servers)
- wordpress.com (the more basic, self-hosted version of WordPress) only under the Business or eCommerce plans
- It's crucial to uninstall our legacy WordPress plugin before using our Events widget. If you have the legacy widget installed, it may interfere with the functionality of our new widget. To ensure a smooth experience, kindly deactivate and delete the Bandsintown Wordpress plugin.
If you use wordpress.com with a Personal or Premium plan, our code will not be executed by WordPress. The alternative then is to use our legacy WordPress plugin (more info here) or to point to our new Smart Link.
STEP 3: PASTE YOUR WIDGET CODE ON wordpress
The following example is assuming you are using wordpress.com with a Business or eCommerce plan.
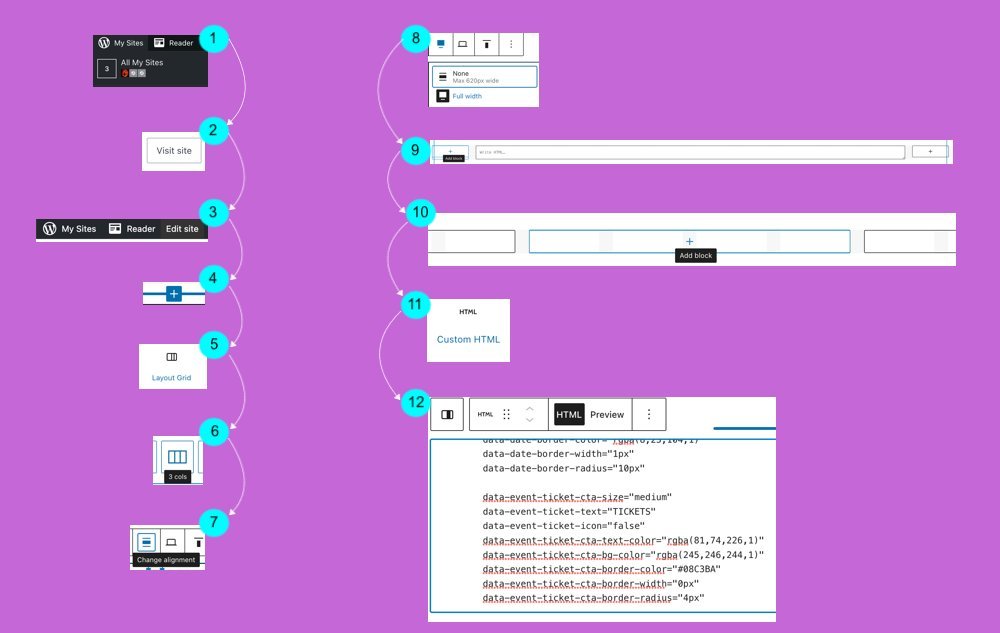
In your WordPress account, go to your All My Sites and select your website
Click on “Visit site”
Click on “Edit Site”
Identify the space where you want to insert your widget, then click on + (Add Block)
Select “Layout Grid”
Select “Three columns“
Click on “Change alignment”
Select “Full width”
Adjust the width of the columns to make the central column bigger than the other two
Select the middle column and add a new block
Select “Custom HTML”
Past your Widget Code in the HTML space
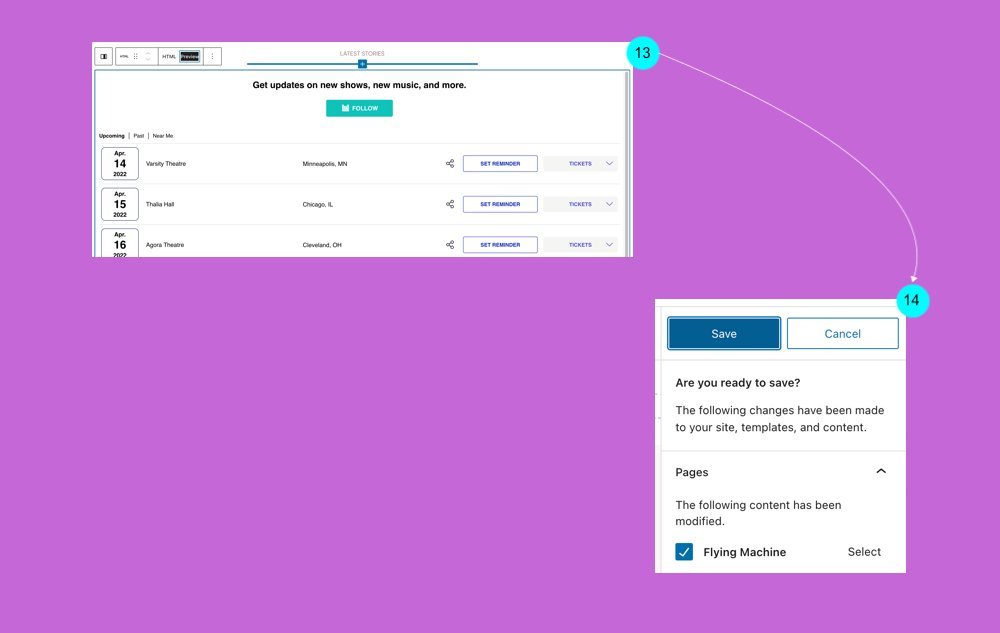
Click on “Preview” to see the widget
Once you are happy with the final result, you can click on Save
Your shows are now listed on your website and will sync in real-time with your Bandsintown account
01. Build your URL
Define the URL you will use in your Follow Button
02. Paste your URL
Paste your URL on your Squarespace Button
03. Test your Button
Verify the button will open the fan acquisition form
STEP 1: Build the URL to use on your Follow Button
You could follow this template to create your URL
https://bandsintown.com/artist-subscribe/2619661?app_id={your_app_id}&affil_code={your_affiliation_code}&came_from=267&utm_source=public_api&utm_medium=api&utm_campaign=trackCopy the URL above and make sure to:
replace 2619661 by your own Bandsintown artist ID
replace {your_app_id} with a custom string composed of the prefix wordpress- followed by the artist name. For example wordpress-Justin-Bieber
replace {your_affiliation_code} with the Affiliation Code you already use to call the Bandsintown API (or remove the affil_code parameter altogether if you don’t already have one)
Other Parameters you could add to the URL to customize colors, sizes and fonts:
&bg-color=%231A1A1A&border-color=%23FFFFFF&cta-bg-color=%23FFFFFF&cta-border-color=%23FFFFFF&cta-border-radius=0px&cta-border-width=3px&cta-text-color=%23FFFFFF&font=Helvetica%20Neue&text-color=%23FFFFFF
STEP 2: Paste your URL on your Wordpress Button
Once you’ve finished customizing your URL, create your WordPress Button and paste the URL
Click on + add block
Search for the object Button
Select the Button
Modify the text on the Button label, for example, “Follow“
Click on the button Link
Paste the URL you create on step 1.
Save the changes and Publish your Page
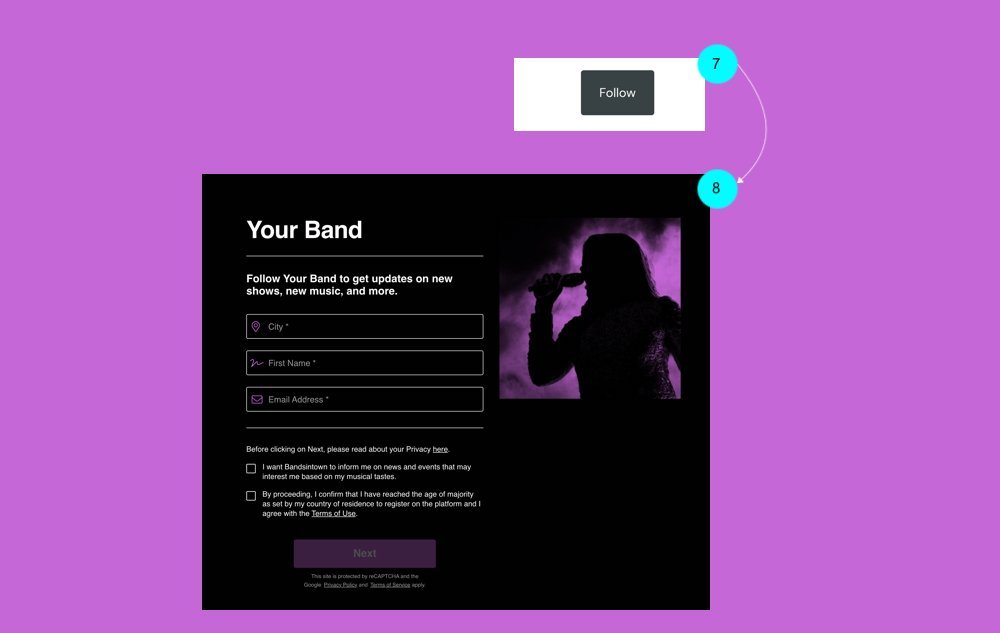
STEP 3: Test your Button
If you click your button you should see the Fan Acquisition Form
Use our builder to customize your email signup form
Copy your embed code
Add it on your wbsite
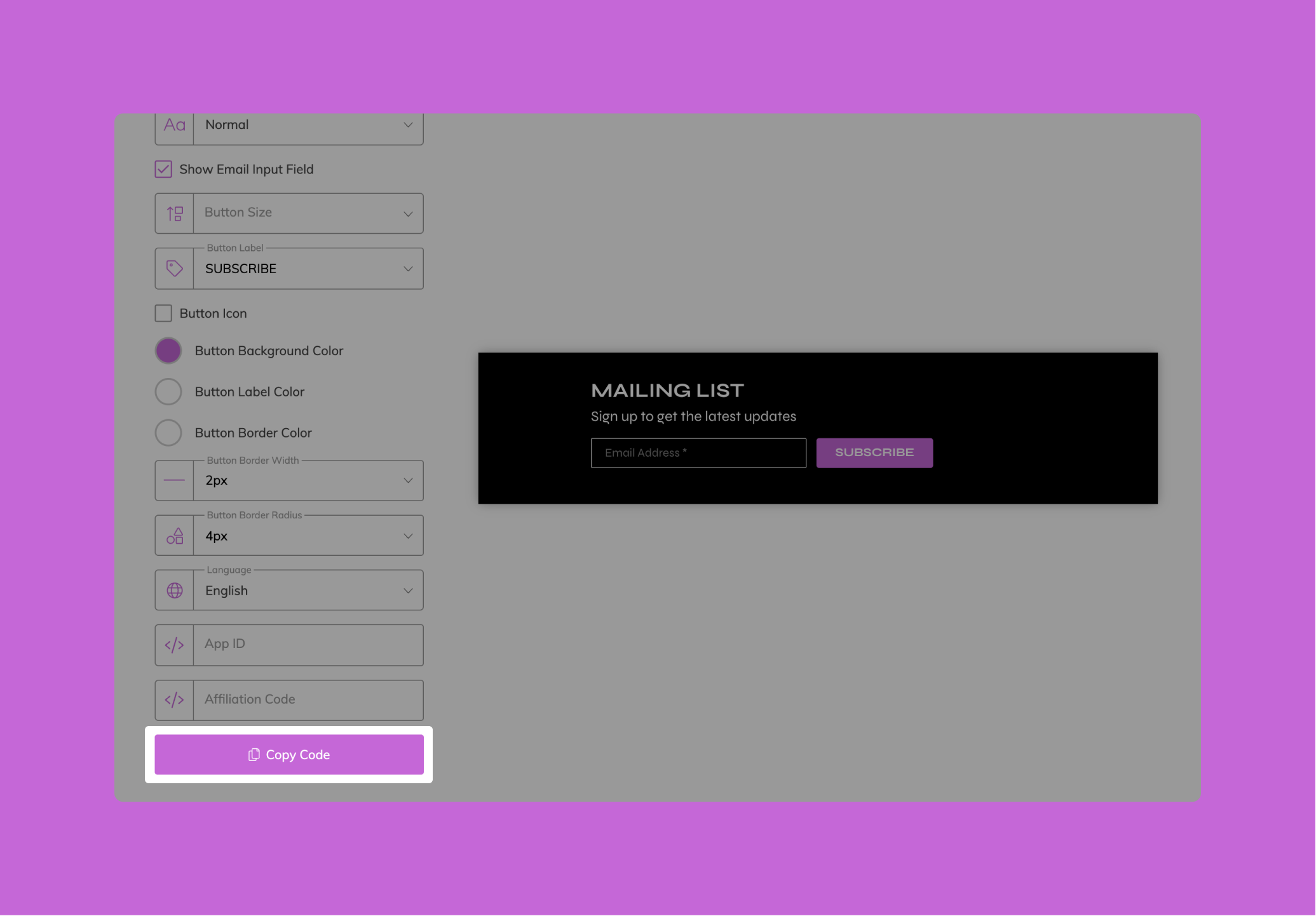
Get set up easily in just a few clicks—no coding required. Customize your form's layout, colors, fonts, and copy to match your aesthetic and voice.
Once you’ve finished customizing your Signup Form, click on the ‘Copy Code’ button, paste it on your website, and you’re all set! Your visitors can now easily subscribe to your Emails/SMS lists, follow you on Bandsintown, and begin receiving your event alerts & direct messages.
important
Please note that a widget/ iFrame is supported on WordPress but not with every instance. This is because WordPress limits the cases where one can run their own code. So our widget/iFrame will work fine on:
- The WordPress CMS (i.e. if you use an instance of WordPress hosted on your own servers)
- wordpress.com (the more basic, self-hosted version of WordPress) only under the Business or eCommerce plans
If you use wordpress.com with a Personal or Premium plan, our code will not be executed by WordPress.
In your WordPress account, go to your Web Site
The following example is assuming you are using wordpress.com with a Business or eCommerce plan.
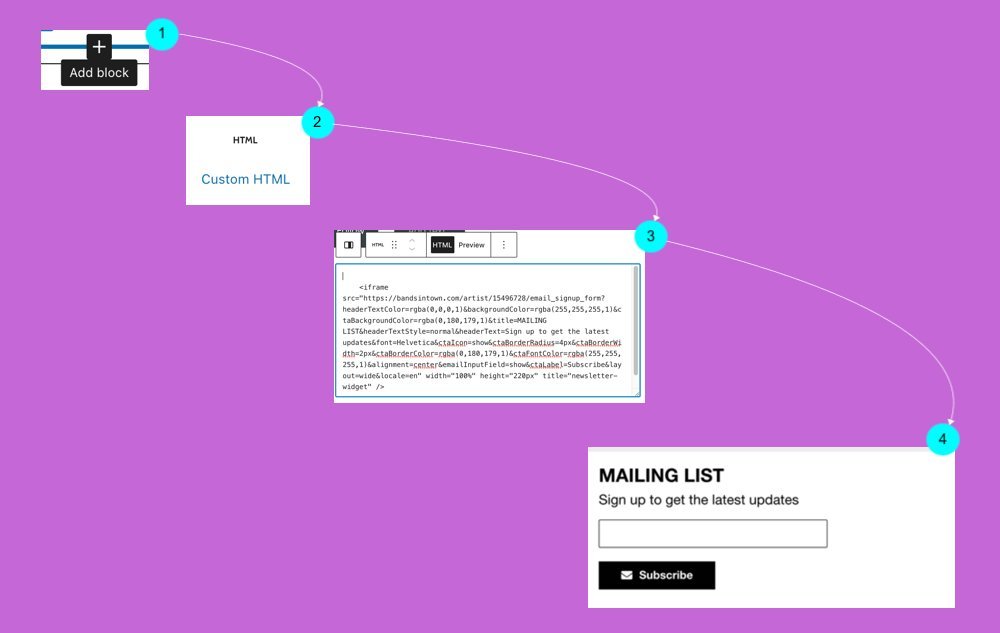
Identify the space where you want to insert your Signup Form, then click on + (Add Block)
Select “Custom HTML”
Paste your Signup Form code in the HTML space
Once you are happy with the final result, you can click on Save
Your Mailing list form and subscribe button are now listed on your website and will sync in real-time with your Bandsintown account